前言:2017年伊始,先给自己定了一个小目标,将Blog迁移到Hexo。本文是我2017年的开始,也是我在Hexo的开端,Mark一下!
摘要:本文的核心是介绍如何利用Github Pages 和 Hexo搭建自己的Blog,至于Git的使用,页面的美化,Hexo的命令等,敬请期待。。。别扔鸡蛋
Hexo GitHub GithubPages 介绍
Hexo
Hexo是一个快速、简洁且高效的博客框架,Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒内即可利用靓丽的主题生成静态网页。
Github
不知道Github的程序猿,不是一只好猿 ~ Github是一个面向开源及私有软件项目的托管平台,仅支持Git作为唯一的版本库格式进行托管。
Github Pages
Github Pages可以理解为用户编写的、托管在github上的静态网页,你只需将你的改动提交到Github,就可以实现更改你的网页。
环境搭建
Node.js 点击有惊喜
选择对应的安装包下载,安装我就不啰嗦了,以下命令验证安装是否成功
|
|
Git
- Window下载直接安装即可点我下载
Mac建议使用HomeBrew安装Git。
安装HomeBrew,终端运行下面命令
1$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装Git
1$ brew install git
Hexo
安装命令:$ npm install -g hexo-cli
Hexo初始化(建站)
初始化Blog文件夹
|
|
文件目录
|
|
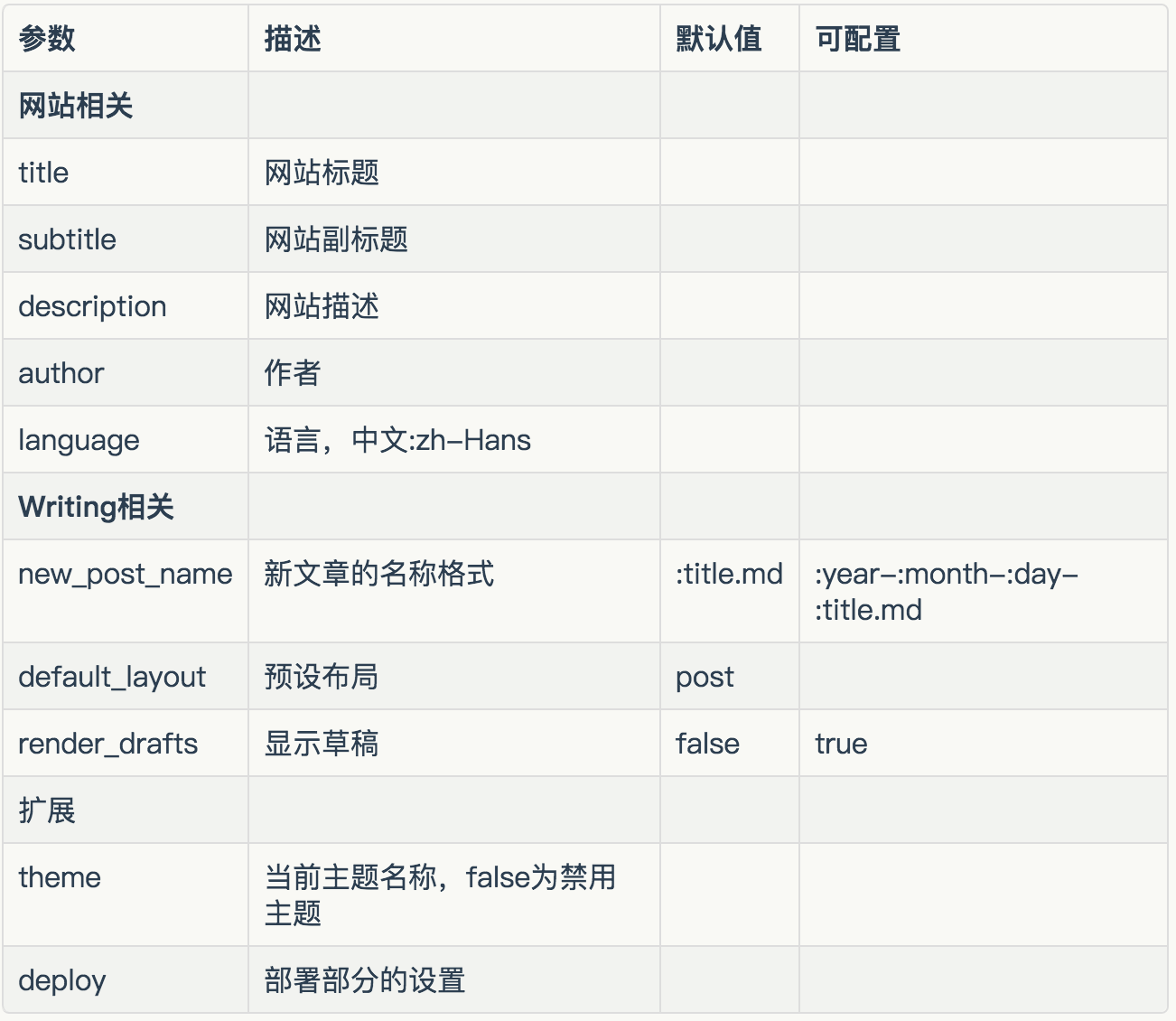
Blog配置
打开_config.yml文件,懵逼了~眼花缭乱。。。挑几个常用的说一下,详解移步Hexo 站点配置
本地查看Blog效果
|
|
|
|
部署Blog至Github Pages
注册GitHub账户
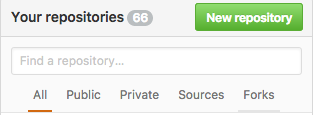
创建仓库
点击New Repository

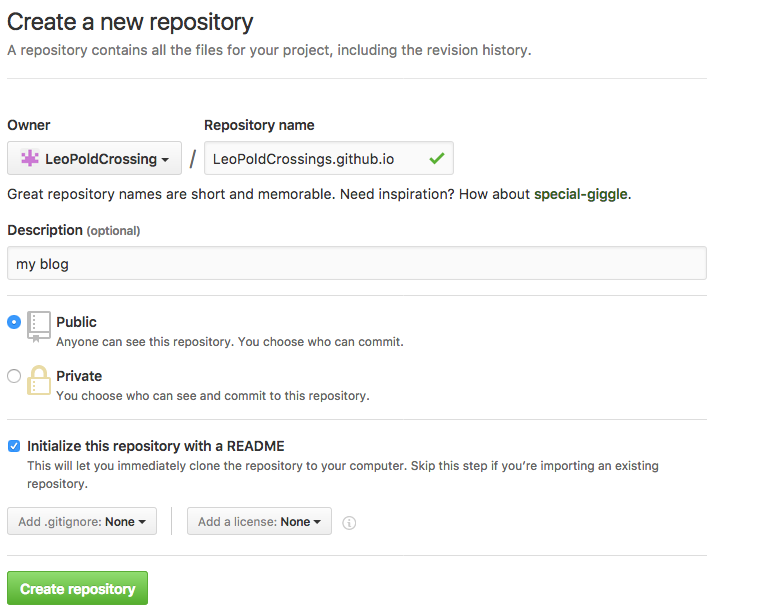
Create a new repository

配置SSH密钥
Git本地仓库和远程仓库之间的传输协议主要使用ssh协议,所以我们需要设置ssh
- Step 1 查看是否存在SSH密钥1$ cd ~/.ssh;ls
如果id_rsa.pub和id_rsa文件存在,则证明ssh存在,直接进行Step 3操作
Step 2 创建ssh
123456# 将根据提供的Email地址生成一对密钥$ ssh-keygen -t rsa -C "youremail@example.com"# 回车则创建默认的ssh,文件名为id_rsa 和 id_rsa.pub# 下面的命令可以自定义文件名$ cat ~/.ssh/<ssh file name>.pubStep 3 添加SSH key 到 Github 账户
添加公钥到Github

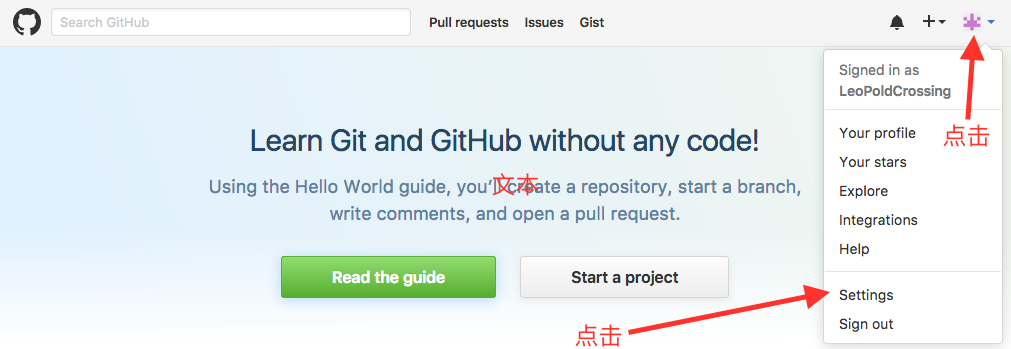
左侧工具栏点击SSH and GPG keys
title 随意填,Key 将id_rsa.pub中的内容copy的这里- 验证链接123$ ssh -T git@github.comHi LeoPoldCrossing! You've successfully authenticated, but GitHub does not provide shell access.# bingo! SSH配置完成
Step 4 绑定Git 和 Github
12$ git config --global user.name "your github username"$ git config --global user.email "your github email"
关联Hexo和GitHub
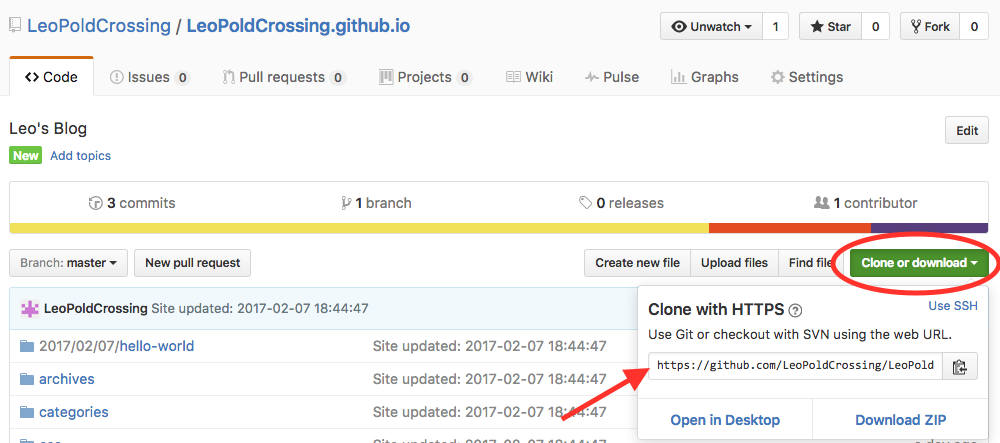
Step 1 Copy仓库地址

Step 2 修改_config.yml文件
1234deploy:type: gitrepository: https://github.com/LeoPoldCrossing/LeoPoldCrossing.github.io.gitbranch: masterStep 3 在博客目录下执行:
1234567$ hexo generateor$ hexo g------------华丽的分割线---------$ hexo deployor$ hexo d![blog-main.png-368.1kB][6]
根据提示输入github账号和密码,然后见证劳动成果的时刻
浏览器打开 username.github.io(我的是LeoPoldCrossing.github.io),效果图如下: